Using CSS and JS is there a way to activate box-shadow from an element mousing over another element? : r/webdev
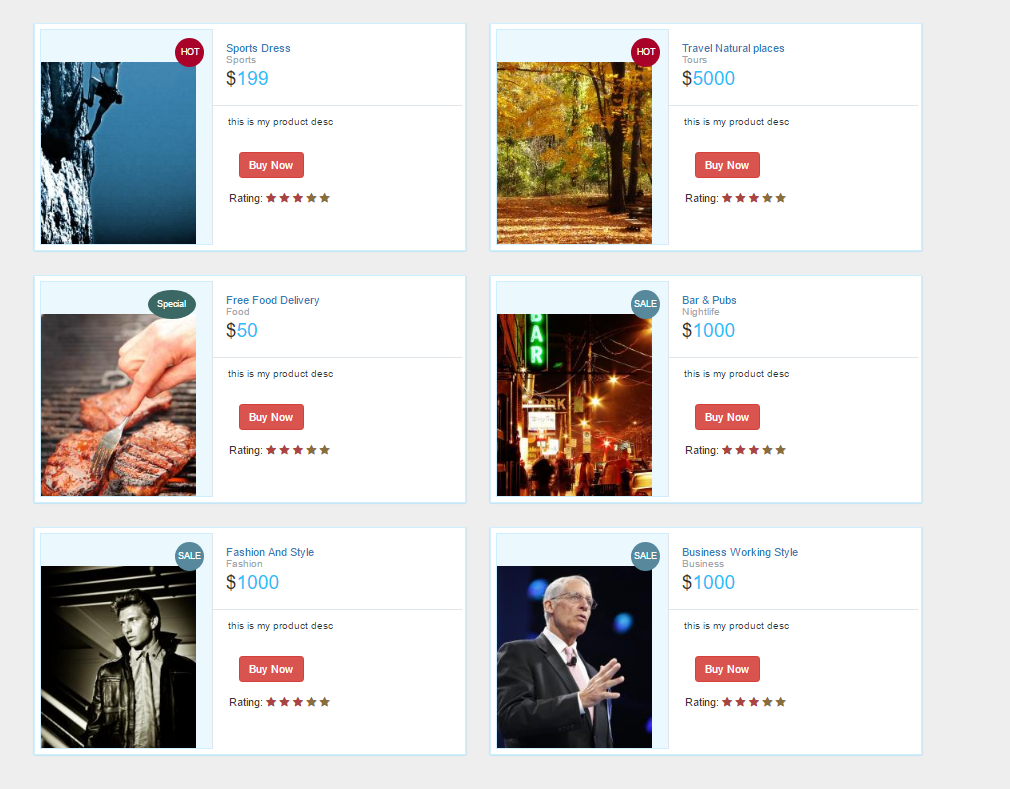
![Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion](https://global.discourse-cdn.com/business6/uploads/balsamiq/optimized/2X/b/bfe24717efca4b0433f1136aecde00c54dcff413_2_558x500.jpg)
Feature request]: Allow translucency, and shadow properties for rectangles - Mockups 3 - Balsamiq Community Discussion

Ram Maheshwari ⚡ on LinkedIn: #html #css #javascript #100daysofcode #webdevelopment #programming | 36 comments